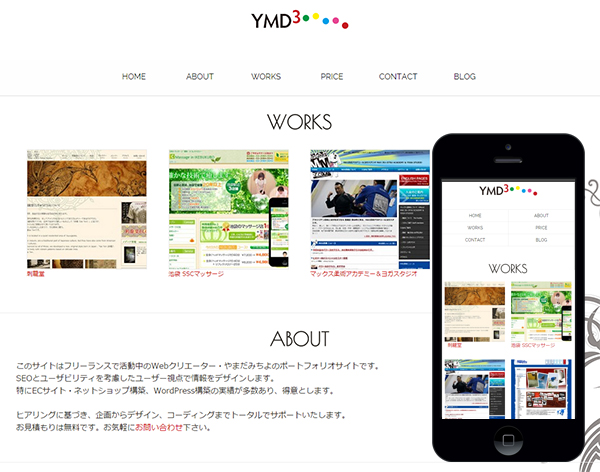
毎日ちびちびと作業し、自分用ポートフォリオサイトをようやくリニューアルをしました(=゚ω゚)ノ
年内にあと2つ、自分のためのサイトをオープンさせるつもり。日々勉強ですね。
今回はデザインは以前の背景やロゴを使い回しで、機能的なところが大きく変わったところ。
- 実績のアップをラクにするため、WordPress導入
- レスポンシブで作る
- 制作実績の公開・非公開を分け、非公開案件をBASIC認証で観覧制限
- トップページにGoogle Feed API を使って外部のRSSをサムネイル付で読み込む
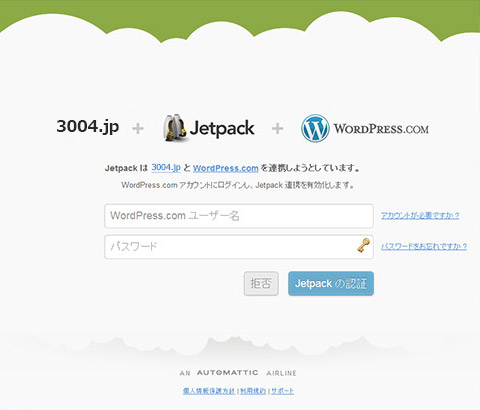
まずは、WordPress導入
WordPressのよい所は、無料だし便利なプラグインがいっぱいあってカスタマイズしやすいところ。
最初に作ってしまえば、あとの更新がラクになります。
最近は、WordPressの案件も多く、やりたいと思う事がだいたいできるようになりました(=゚ω゚)ノ
WordPress構築は、めちゃ楽しい~♪
今回使わっせてもらった、プラグインを紹介します。
- Akismet
スパムコメントやトラックバック防止。Contactform7のスパム防止にも - Google XML Sitemaps
検索エンジン向けのXMLサイトマップを自動作成 - WP Multibyte Patch
日本語対策 - WP No Category Base
URL から category を取り除く。※カテゴリースラッグが日本語の人は使わない方がよい - Contact Form 7
設定が簡単なメールフォーム - WP-DBManager
データを保存
むやみやたらと、プラグインは使いません。使いすぎると重たくなったり、バージョンアップで使えなくなったりするので自力で出来る箇所はなるべく自力でやります。
レスポンシブで作る
今まで、パソコン→スマホで作ってきたけど、レスポンシブの考え方とコツがだんだんわかってきました。
コンテンツ主体の「読ませる」サイトにはモバイルファースト(スマホ→パソコン)が作りやすいかも。
でも、まだまだ勉強が必要だなぁ…(´・ω・`)
しっかりとしたCSS設計ができないとダメなので、こんな本を買ってみました。
ちょっと忘れてたことや、なるほどと思う事が多々あり、効率的にCSSコードを書くヒントがいっぱいあって勉強になります(`・ω・´)
WordPressの特定カテゴリにプラグインなしでBasic認証をかける
ずーっと、制作実績を公開と非公開とわけたかったのですよ。
非公開はお問い合わせのあったお客さまだけに観覧できるよう、パスワードを教えて見てもらうという仕様。
わざわざ別ドメインで、同じWordPressを構築するのも管理とか面倒。
じゃ、特定のカテゴリーにだけBasic認証かける方法はないかと探してみたら2つの方法を見つけました。
カテゴリースラッグと同じフォルダを作ってその中にhtaccessを置く
おぉ!「WPの index.php をコピーして色んな場所で使える」って知らなかったです…でも、普通に考えたら、当たり前か。
このエントリーの中で、調べもしないで「できません」と即答する人、私もよくないと思います(=゚ω゚)ノ
そして、もうひとつの方法は
functions.phpに関数を記述する方法
こちらの方法だと、個々のページにも制限をかけないと見れちゃう。カテゴリー一覧とそのカテゴリーに属するページ全体にかけたかったので、上の方法にしました。こちらの詳しい説明は後日まとめてエントリーしたいと思いまーす!
外部のRSSをサムネイル付で表示
せっかくこのブログがあるのに、新たに作ってもネタもないし、運用もめんどくさいので、このブログのRSSを読み込みYMD3のトップページにサムネイル付きで表示させようと試みた。
通常の外部のRSS読み込みは、検索すればウジャウジャ出てきます。
プラグインもあるけど、プラグイン使っちゃうと勉強にならないので使わない方向で。
そこで、便利なGoogle Feed APIで表示させる方法で試してみました。
参考にさせていただいたサイトがこちら↓
2番目の方法だけだと、the_contentの中に挿入されている画像1枚目を表示させています。
私の場合、アイキャッチとコンテンツの中の1枚目画像が違うので、アイキャッチを表示させるようにRSSの中にアイキャッチ画像を追加し、アイキャッチの画像を表示させました。
functions.phpに下記を追加すると、アイキャッチ画像がRSSに追加されます。
function diw_post_thumbnail_feeds($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<div>' . get_the_post_thumbnail($post->ID) . '</div>' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'diw_post_thumbnail_feeds');
add_filter('the_content_feed', 'diw_post_thumbnail_feeds');
ちなみにカテゴリー表示はこのコード(覚書)
for (var j = 0; j < entry.categories.length; j++) {
htmlstr += '[' + entry.categories[j] + ']';
}
なんか、いろいろ説明するのめんどくさくなってきたので、機能についての説明はこれにて終了。
ではでは、新しくなったymd3.jp見に来てくださーい!(これとは別の営業用サイト制作中!!)
ご感想、ご意見、ツッコミなどありましたら、コメント下さい。
ちなみにコンサルとかプロモーションは相方が担当します!お仕事のご依頼、お待ちしていま~す(=゚ω゚)ノ


 やまだ、ペーパードライバー講習を受けに教習所へ行く
やまだ、ペーパードライバー講習を受けに教習所へ行く 商売繁盛を願うお祭り、浅草 酉の市へ行きました。
商売繁盛を願うお祭り、浅草 酉の市へ行きました。