今さらで、すみませんw
今年に入ってWPスマホ対応案件が次から次へと入ってきてまして・・・去年サボった分、必死についていってるやまだですw
なんと「Wordbooker」が配布終了していましたw
どーりで管理画面の「プラグイン」→「新規追加」で検索してもヒットしないわけですね(のんきなかぁさんw)
つい最近「Wordbooker」入れて動作してたのでわからなかったのですが
どうやらFacebookの仕様変更によりプラグインの配布を終了してしまったようです。
そんなわけで、「Wordbooker」はもう動きせん…(クライアントにお知らせしなくっちゃ!)
そこで次は「Jetpack by WordPress.com」を導入。(これも今さらw)
Wordpressが一気に便利になるプラグインです。
せっかくなので次のクライアントのために、メモメモ。
「Jetpackの認証」の設定
1、まずWordPress.comのアカウントを作ってください。
持っていない人はこちらから↓
https://signup.wordpress.com/signup/jp/
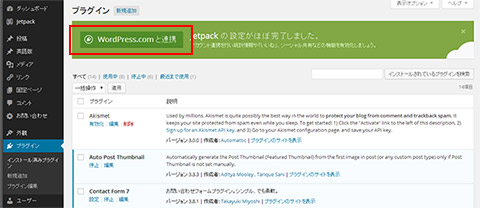
2、WP管理画面左メニュー
「プラグイン」のページ画面上部に「WordPress.comと連携」に関する案内が表示されているので
「WordPress.comと連携」をクリック

※画面が切り替わります。

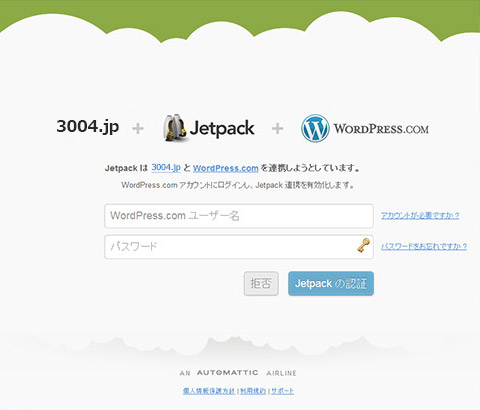
3、1で取得したアカウントのユーザー名とパスワードを入力
「Jetpackの認証」ボタンをクリック
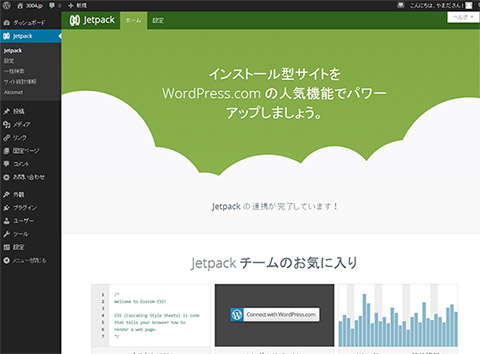
4、正しく入力できればで「Jetpack の連携が完了しています !」

の画面になります。
ここまでが「Jetpackの認証」の設定です。とても簡単ですね!
次に各SNSと連携します
1、WP管理画面左メニュー
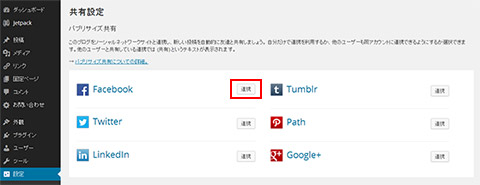
「設定」→「共有」をクリック

2、共有させたいSNSの「連携」ボタンを押すと
それぞれ連携アプリの認証を許可させる画面が表示されます。
(動作の内容を確認します。)
3、確認して許可OKならそれぞれの「認証」ボタン(「承認する」ボタンなど)を押しアプリを認証させます。
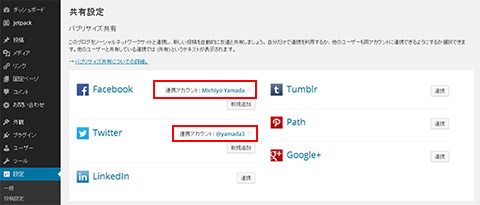
4、画面に従い、「OK」ボタンを押すと横にアカウント名が表示されます。

5、連携が終わったら、画面下部にある「変更を保存」ボタンをクリック
これで、認証完了
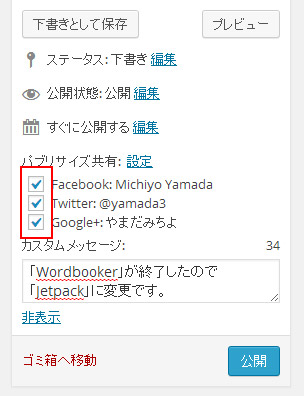
記事編集画面の右、公開メニューにSNS情報が表示されてます。
このまま投稿すれば、「共有」ページで連携したSNSに自動で連携されます。

連携したくないSNSがある場合は「編集」リンクを押して、
連携させたくないSNSのチェックを外してください。

以上、設定から認証まででした。
「Jetpack」その他たくさん便利な機能がついているので、いろいろいじってみようと思います(=゚ω゚)ノ

 複数のYouTube動画をページを変えず、そのエリアで切替え
複数のYouTube動画をページを変えず、そのエリアで切替え ブログのデザイン変えてみました。
ブログのデザイン変えてみました。