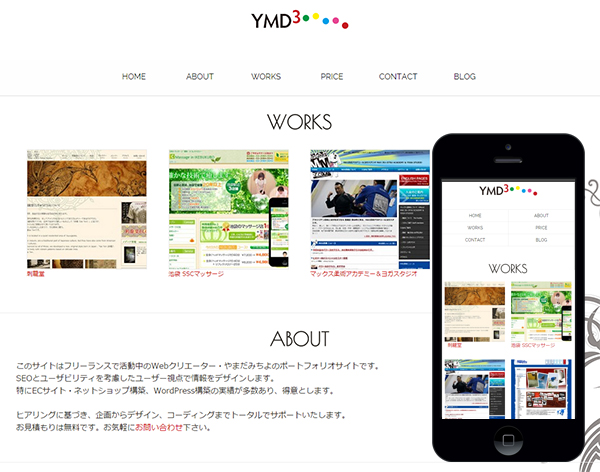
レスポンシブ案件、まだまだ続く…ども、リニューアルの宣伝です(=゚ω゚)ノ
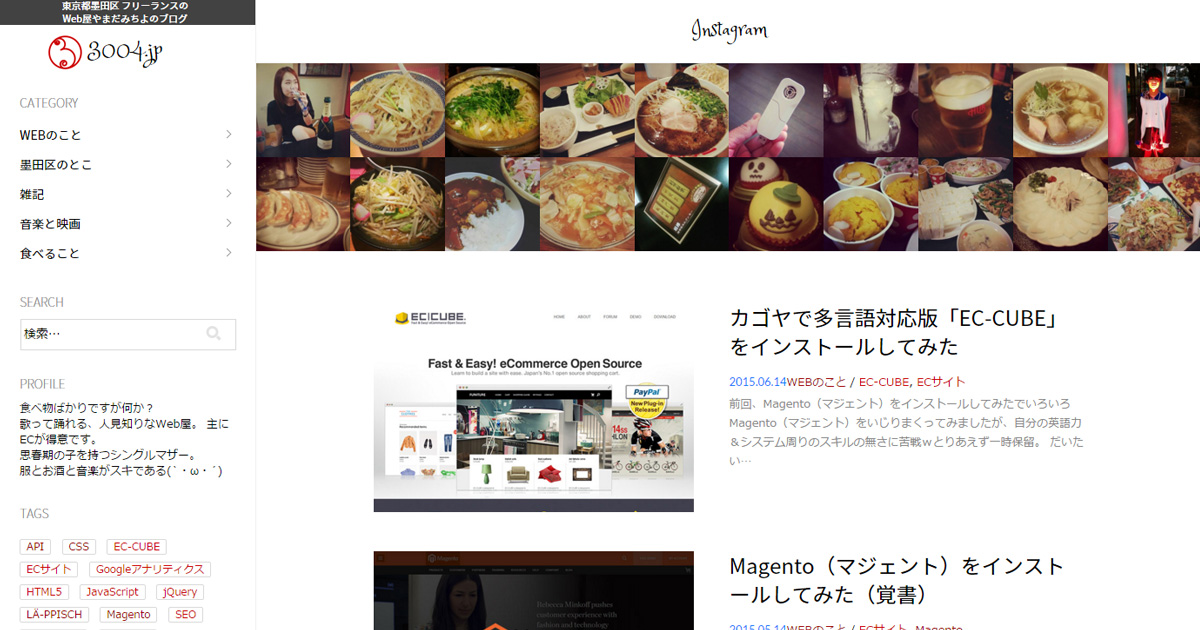
ちょっと時間ができたので、勉強がてらサイトを全画面にして、InstagramのAPIについて調べて画像表示してみたよ。
レスポンシブで全画面
とにかくレスポンシブっつうヤツは、PC版とスマホ版と別々のサイトを作るよりも手間のかかる方法なんですよ。ホント
レスポンシブ案件いくつか作ってみてわかったこと。
- ブレークポインが多ければ多いほど、手間と時間がめちゃかかるので、ブレークポイン多めでPCメインならメディア クエリ『max』で、シンプルでブレークポイン少なめモバイルファーストで作る場合は『min』でCSSを組む
- 全体を通して流用できるよう、最初にmargin(余白)やサイズのルールを決めないと後が大変
- 全ページ静止画デザインするより、デザインのベースとワイヤーだけ決めたらあとは、コードを打ちながらブラウザ上でデザインをする方が断然早い。
- デザインガチガチ作り込まれたモノはモバイルファーストは不向き。ワンソースでは、CSSが複雑になり時間も修正もとにかく大変。プログラムで切替えた方が早い
と先日Facebookでつぶやいたのですが、とにかく最初が肝心です。
しっかりとCSS設計をすること(=゚ω゚)ノ。
でも、こればっかりは作ってみないとわからない事が多くて、見積もり難しいの。思いのほか工数かかって割に合わない!という結果もあるので、今後はデザインからコーディングまでトータルで請け負うことにしたw
そして、今後の課題としてもっと効率よくCSSが組めるようとにかく作りまくって、それをテンプレート化させるぞ(`・ω・´)
InstagramのAPIについて
InstagramAPIに関してはまだまだな感じなので、まずは画像だけ表示させるという事を目標に。
とりあえずざっくりと手順と参考サイトをまとめてみた。
Instagramの画像を表示させる手順
フェイスブックやGoogleMAPなどでおなじみのアプリケーションの開発者登録をしてInstagramAPIのアクセストークンを取得。
登録するとCLIENT IDが発行されます。
そのCLIENT IDと、登録したREDIRECT URIを下記のURLに入れてアクセス。
https://instagram.com/oauth/authorize/?client_id=取得したCLIENT ID&redirect_uri=登録したREDIRECT URI&response_type=token
ここで、下記のエラーが出る場合は、『Edit Client』のsecurityタブ:Disable implicit OAuthのチェックを外します。
{"code": 403, "error_type": "OAuthForbiddenException", "error_message": "Implicit authentication is disabled"}
もう一度アクセスすると、登録したREDIRECT URIの後ろにアクセストークンが出ているのでこれをφ(・∀・)メモ
http://3004.jp/js/instagram.php#access_token=アクセストークン
アクセストークンが取得できここで、Disable implicit OAuthのチェックを外したら、もう一度チェック入れて更新。
こちらのサイトが分かりやすいです。
サンプルソースについては、いろいろな書き方があるので下記のサイトを参考にしてみて下さい(=゚ω゚)ノ
参考にさせていただいたサイトはこちら
- PHPで表示
- jQueryで表示
ハンバーガー失敗(´・ω・`)調整しなきゃ

 カゴヤで多言語対応版「EC-CUBE」をインストールしてみた
カゴヤで多言語対応版「EC-CUBE」をインストールしてみた 日記再開。レスポンシブに対応した
日記再開。レスポンシブに対応した