ホント、ちょっと真剣にコーディングやってなかったら、浦島太郎状態になっていた、やまだです。
HTML5のマークアップ、「?」満載、ドツボにはまりまくりw
今、WP構築のお仕事をさせてもらってるのですが、HTML5でコーディングしています。
定番的なブログと違って、お店や会社などのサイトとなると「?」な部分がいろいろでてきました。
このサイトも勉強がてら、HTML5で作ってはみたもののなんとなくな感じでしかやっていなくて(なのでこのサイトは参考にならずw)まだまだ分からないことだらけ。
とにかく、
正しいコーディングはSEOにもつながるので、しっかり実践して確認しながら一生懸命 知識を頭の中にたたき込みます。(体で覚えるタイプw)
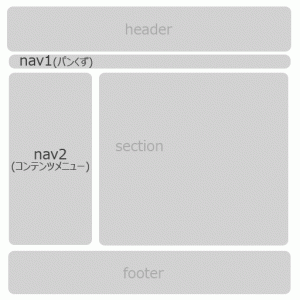
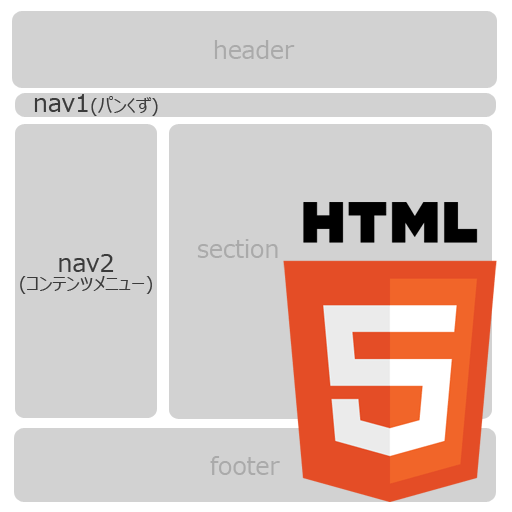
まず、ぶつかったのがarticleとsectionの取り扱い。
articleとsectionについて、いろいろなサイトのソースを見ても人によってarticleとsectionの扱いが違くて、本を読んでもいまいちピンとこない。
ここの説明がとてもわかり易かったのですが、いまだ自信がない(だめじゃんw)
そして次は navの扱い。asideと混同してました。
しかも、asideはサイドバーとか思ってました(補助的なナビゲーションに使うとです)。
navは、以下のとおり。
●目次
もちろん yes だ。これは特にコンテンツにとっては主たるナビゲーションだ。
●前へ/次へ ボタン(またはページネーション)
これにいては yes と言えるだろう。これはブログサイトの全体構造や階層にとって重要だからだ。
●検索フォーム
私なら、もちろん yes だ。しかし、仕様には書かれていない。検索フォームはサイトのナビゲーションには極めて重要だ。特に自前の検索エンジンに依存する大規模サイトではそうだ。
●パンくずリスト
これも yes と言えるだろう。パンくずリストはいつも必要というわけではなく、適用しなくても使えるけれども、大規模サイトでは、パンくずリストの導線は重要なナビゲーションとなる。
となると・・・

というか、この場合そもそもパンくずは必要なのだろうか・・・・?
今回の左ナビは、むしろメインナビゲーションでありここでいう目次にあたるわけで
TOPはパンくずなしなので、2階層目からのパンくずをnavとして、sectionにするべき?
つうか、べつにnavである必要ないとか・・・・意味不明(米倉涼子風に)
でもって・・・パンくずのマークアップの問題も浮上
「パンくずにmicrodata入れてよ~ん」とのことで、microdataを調べていくうちに、パンくずのマークアップとかいろいろ出てきて
またまた意味不明(米倉涼子風に)・・・
こちらはul(リストタグ)化をすすめてるけど
こちらは
ulじゃなくp>divを勧めてるけど、HTML5ではp>divの方がいいよってことだよね?
まだまだわからないことだらけで、何一つ解決してませんが
なんにせよ情報がきちんとユーザーに伝わることが一番大事。一生懸命作るに限ります(=゚ω゚)ノ(これでいいのか?)w
自分用にWPに設置する方法もリンクも貼っとこう。
おまけで、できたページはここでチェック!
そして、先日
hgroupが削除されて、mainが追加されましたとさ・・・追いていくのに必死です(=゚ω゚)ノ
◎このサイトを作った時参考にした、HTML5の本

 ECサイト(ショッピングサイト)は、イメージ写真が大事って話
ECサイト(ショッピングサイト)は、イメージ写真が大事って話 ビバ80's!エコー&ザ・バニーメン
ビバ80's!エコー&ザ・バニーメン